1. 3d Rotation Viewer
This cool stuff easily creates a 3D rotation viewer in UIZE that lets users rotate the view of an object a full 360 degrees using a mouse, or finger on the Apple iPad.
2. Full Page Image Gallery with jQuery
This is a stunning full page gallery with scrollable thumbnails and a scrollable full screen preview. This works with thumbnails bar at the bottom of the page that scrolls automatically when the user moves the mouse. When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background. Now the user can move up and down and the image will get scrolled automatically, giving him the opportunity to see all of the image.
3. HTML5 Slideshow w/ Canvas and jQuery
This effect creates progressively enhanced slideshow with a fancy transitioning effect.
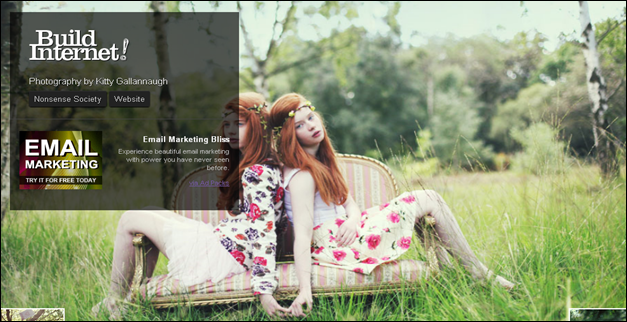
4. Supersized jQuery plugin
Supersized jQuery plugin is a full screen background and slideshow that you can use to satisfy the craving of your clients for big and wonderful pictures.
5. Awesome Bubble Navigation
The effect has round navigation icons that release a bubble when hovering over them.
6. Bubbleriffic Image Gallery with jQuery
With Bubbleriffic you can create a bubbly image gallery that shows your images in a unique way. The idea is to show the thumbnails of albums in a rounded fashion allowing the user to scroll them automatically by moving the mouse. Clicking on a thumbnail will zoom in a big circle and the full image which will be automatically resized to fit into the screen. Navigating through the images will slide the current image to the side and make the new one appear in a zoom like fashion.
7. Highslide JS
Highslide JS is an image, media and gallery viewer written in JavaScript.
8. CrossSlide
CrossSlide is a jQuery plugin implementing in 2kB of Javascript code some common slide-show animations, traditionally only available via Adobe Flash or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself.
9. Panning Slideshow
This slideshow has the ability to showcase imagery automatically. This is a twist from classic slideshows which uses a kind of transition to animate between slides.
This cool stuff easily creates a 3D rotation viewer in UIZE that lets users rotate the view of an object a full 360 degrees using a mouse, or finger on the Apple iPad.
2. Full Page Image Gallery with jQuery
This is a stunning full page gallery with scrollable thumbnails and a scrollable full screen preview. This works with thumbnails bar at the bottom of the page that scrolls automatically when the user moves the mouse. When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background. Now the user can move up and down and the image will get scrolled automatically, giving him the opportunity to see all of the image.
3. HTML5 Slideshow w/ Canvas and jQuery
This effect creates progressively enhanced slideshow with a fancy transitioning effect.
4. Supersized jQuery plugin
Supersized jQuery plugin is a full screen background and slideshow that you can use to satisfy the craving of your clients for big and wonderful pictures.
5. Awesome Bubble Navigation
The effect has round navigation icons that release a bubble when hovering over them.
6. Bubbleriffic Image Gallery with jQuery
With Bubbleriffic you can create a bubbly image gallery that shows your images in a unique way. The idea is to show the thumbnails of albums in a rounded fashion allowing the user to scroll them automatically by moving the mouse. Clicking on a thumbnail will zoom in a big circle and the full image which will be automatically resized to fit into the screen. Navigating through the images will slide the current image to the side and make the new one appear in a zoom like fashion.
7. Highslide JS
Highslide JS is an image, media and gallery viewer written in JavaScript.
8. CrossSlide
CrossSlide is a jQuery plugin implementing in 2kB of Javascript code some common slide-show animations, traditionally only available via Adobe Flash or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself.
9. Panning Slideshow
This slideshow has the ability to showcase imagery automatically. This is a twist from classic slideshows which uses a kind of transition to animate between slides.
This plugin features 8 unique transition effects, image preloader, autoplay that stops on user interaction and lots of easy to set options to create your own effects.
This unique slider features smooth transition effects and is compatible with Internet Explorer 6+, Firefox 2+, Safari 2+, Google Chrome 3+, Opera 9+
The animation of the sliding element of this plugin either show or cover up the viewing area, thus creating the sliding effect.
You can see your images as if it were stacked one on top of the other with this glamorous effect.
Apply this gradient effect to add enhance the beauty of the web project you are working on.
Thumbnails Navigation Gallery with jQuery is an extraordinary gallery with scrollable thumbnails that slide out from a navigation. It has a menu of albums where each item can reveal a horizontal bar with thumbnails when clicked. The thumbnails container will scroll automatically when the user moves the mouse to the left or the right.
Step Carousel Viewer displays images or even rich HTML by side scrolling them left or right. Users can step to any specific panel on demand, or browse the gallery sequentially by stepping through x number of panels each time. A smooth sliding animation is used to transition between steps.
This slider has thumbnail photo gallery, where clicking a button would reveal the entire photo and more information about that photo.
Sideways is a simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS.
19. Nivo Slider
Nivo slider is an awesome jQuery slider that features smooth transition, keyboard navigation and html captions.
Slick Auto-Playing Featured Content Slider has is a main content area, which slides from left to right each with different unique content.
21. SlideDeck
With SlideDeck, you can organize any type of web content into a beautiful and user-friendly slider.
22. DualSlider
With DualSlider, you can slide your images while leaving a space for the description and other details.
23. JCoverflip
jCoverflip has been developed to enable fast and granular customization of the look and feel and feature set.
24. Flip Box
Flip is a jQuery plugin that will flip easily your elements in four directions.
25. ImageFlow
ImageFlow is an unobtrusive and userfriendly JavaScript image gallery.
26. PieceMaker
Piecemaker is a open source Flash image slider that displays images with 3D slice effects. The slide images can be configured from a XML file like setting the tween type, distance, time, delay, etc.
This jQuery effect has some sort of a container which has a moving background, but only set of letters is visible of the background. It will be as if there are holes in your container.
28. Magic Scroller
Scroll your elements with this nice effect which is easy to install. With magic scroller, you can scroll your display vertically to expose its elements, iframes, or imáges. As a precondition all the elements have to be of equal size, and the mask needs to be proportional to the elements per row.
jQuery Animated Innerfade is slideshow based on the work of Torsten Baldes. It has additional functions: slide effect on large images, ‘prev’, ‘pause’, ‘next’ functions, an optional background frame, and a title panel.
30. Pikachoose
PikaChoose is a lightweight jQuery Slideshow plugin allowing for easy presentation of photos with carousels and lightboxes! Pikachoose is designed to be easily installed and easy to setup.
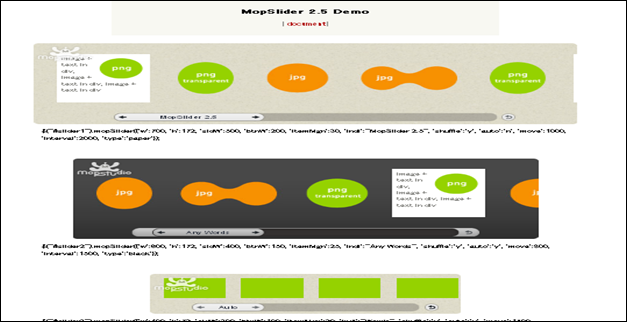
31. MopSlider
MopSlider can accommodate any number of items. It is also very easy to use.
Slinky Slider is a jQuery plugin that loads HTML files into panels to be shown inside a nominated
. Once the panels have been loaded, all bar one are collapsed. An automatic animation cycles through the panels showing the content of each in turn. When the user mouses over a panel, it expands and the automatic animation stops. The panels can contain full HTML, or just image references.
This plugin allows you to easily animate any series of elements, by sequentially scrolling them. It is a very unrestricted plugin, that lets you customize pretty much everything from outside. You can use horizontal or vertical scroll. This jQuery.SerialScroll doesn’t have one definite purpose. It’s generic and adaptable. You can certainly use it as a screen slider and text scroller. You can even build an automatic news ticker.
34. Anything Slider
AnythingSlider brings together the functionality of all previous sliders and their features.
This jQuery effect, zooms your images inside a beautiful gallery once your mouse is on top of it. It does so in a flashy zoom style.